Imagen 1 de 14 Anterior Siguiente
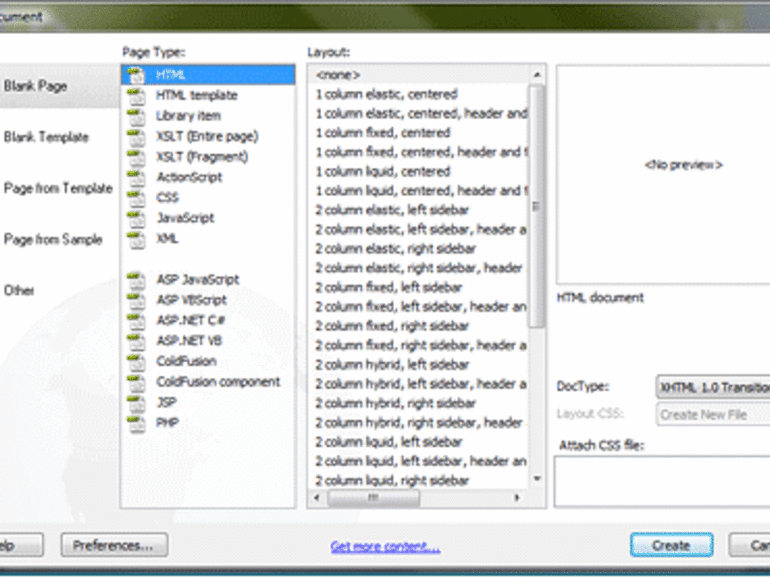
- Por John Lee<br /><br />Crear un nuevo documento HTML en Dreamweaver CS3Esta galería también está disponible como un blog de ConsejoTecnologico.com para publicar y descargar. Afortunadamente, Adobe Dreamweaver CS3 tiene muchas herramientas que pueden proporcionar soluciones rápidas y sencillas a problemas como estos. Una de las soluciones más prácticas para una lista cada vez más amplia de enlaces de navegación es el menú «salto» de JavaScript, que es un menú desplegable que dirige automáticamente el navegador del usuario a otra página web tan pronto como selecciona una opción del menú. Y lo mejor de todo es que no se requiere ningún conocimiento de técnicas avanzadas de scripting para implementarlo. Si no tiene una copia de Dreamweaver CS3, puede descargar una versión de prueba de 30 días que funcione a pleno rendimiento, comenzando por abrir Dreamweaver y crear un nuevo documento HTML seleccionando la opción Nueva en el menú Archivo. En el cuadro de diálogo que aparece, seleccione HTML en la columna Tipo de página. Ignore las otras opciones del cuadro y haga clic en el botón «Crear».
- Haciendo clic en el botón Dividir le permite ver las ventanas Código y DiseñoAntes de hacer cualquier otra cosa, guarde su documento. Siempre es una buena idea guardar un nuevo documento HTML en Dreamweaver en el directorio que alberga el sitio web de tus padres antes de empezar a codificar. Esto ayudará a evitar enlaces rotos y mal dirigidos más adelante si decides enlazar a páginas internas del sitio. Dreamweaver permite a tu autor una página a través de sus herramientas WYSIWYG, así como mediante la codificación manual. Es mejor tener ambas opciones visibles en todo momento para poder cambiar de un lado a otro y ver cómo la modificación del código afecta a la vista previa del navegador y viceversa. Si las vistas de Código y Diseño no están visibles, haga clic en el botón «Split». Lo encontrará entre los botones Código y Diseño, cerca de la parte superior de la pantalla, bajo la pestaña del documento.
- Seleccione la ficha Formularios para abrir la paleta Objetos de formularioAhora es el momento de crear nuestro menú Saltar. Vaya a la parte superior de la pantalla y en el menú horizontal Insertar (se ejecuta a través de la pantalla justo debajo de los menús de Aplicación) haga clic en la pestaña Formularios para abrir los objetos del Formulario.
- Haga clic en el botón Menú Saltar para abrir el cuadro de creación del menú SaltarSiguiente, haga clic en el botón Menú Saltar. Esto hará que aparezca un cuadro de diálogo, como se muestra.
- Creando el primer ítem en el Jump MenuLet’s hagamos que el primer ítem en nuestro Jump Menu nos lleve a Google.com. El campo «Texto:» es el texto que aparecerá en el menú cuando el usuario lo vea en su navegador. Puede ser lo que usted desee, incluyendo la mayoría de los caracteres especiales. Por ahora, mantengamos esto simple. En el campo «Texto» introduzca la palabra Google. El campo debajo de él, denominado «Cuando se selecciona, ir a URL:» es la dirección web que será el destino vinculado a la copia en el campo «Texto:». Ingrese el URL http://www.google.com.
- Añadiendo dos elementos en blanco al Jump MenuNext, añadamos dos elementos más al menú Jump MenuNext. Haga clic en el botón Agregar elemento dos veces y verá que el menú Saltar agrega dos entradas en blanco más.
- Enlazar los dos nuevos elementos del menúHaga clic en el elemento 1 de la lista Elementos del menú y rellene los campos Texto y URL seleccionada de la misma forma que antes, vinculando el nuevo elemento a una URL absoluta. Repita el proceso de nuevo con la posición 2.
- Reordenar los elementos del menúAhora digamos que desea reordenar el orden de los elementos de la lista del menú. Esto se hace fácilmente con los dos botones de flecha en el área superior derecha de la caja de diálogo. Haga clic en la última entrada del cuadro Elementos del menú para seleccionarla. A continuación, haga clic en la flecha hacia arriba hasta que el último elemento se encuentre ahora en la parte superior de la lista, como se muestra.
- El recién creado Jump MenuCuando esté satisfecho con el contenido de su Jump Menu, haga clic en el botón Aceptar para volver al área principal de creación de Dreamweaver y ver su menú.
- La paleta CSSAntes de probarla, usemos un poco más de código CSS para que el Jump Menu sea un poco más distinguido. Vaya a la parte superior de la pantalla y en el menú Ventana, seleccione la opción CSS. Se abrirá la paleta CSS, como se muestra.
- Cuadro de diálogo Nueva regla de CSSHaga clic en el botón Agregar regla de CSS para abrir el cuadro de diálogo Regla de CSS. En las opciones de Tipo de selector, seleccione la opción Etiqueta. En el menú desplegable Etiqueta, seleccione la etiqueta «Seleccionar». Por último, haga clic en el botón de opción que se encuentra en la parte inferior y que lleva la leyenda «Sólo este documento» Lo que hacen estas opciones es definir automáticamente la apariencia de su Jump Menu, de modo que no tendrá que asignar una clase CSS al menú más adelante ni preocuparse por una hoja de estilo externa. Haga clic en Aceptar para continuar con el cuadro de diálogo Definición de la regla CSS.
- En el menú desplegable Fuente, seleccione el conjunto de fuentes «Arial, Helvetica, sans-serif» y, a continuación, déle un tamaño de 10, como se muestra en la figura.
- Definiendo las opciones de Fondo para la Nueva Regla CSSAhora seleccione la Categoría de Fondo y seleccione un color de valor de luz, como se muestra.
- El menú de salto completadoHaga clic en Aceptar para volver al área de autoría de Dreamweaver. Los estilos que definió deben poder verse fácilmente en el Menú Saltar. No hay límite en el número de elementos que el menú Saltar puede listar y, por supuesto, puede incluso enlazarlo a páginas web dentro de su propio sitio web. John Lee es un consultor especializado en diseño e ilustración y escritor técnico independiente. Puede visitar su sitio web en johnleestudio.com.
Por John LeeCrear un nuevo documento HTML en Dreamweaver CS3
Esta galería también está disponible como blog de ConsejoTecnologico.com y para descargar.
Si usted está a cargo de mantener un sitio Web, una de sus tareas recurrentes es probablemente acomodar a un comité de supervisores o clientes que quieran añadir enlaces al sitio de manera continua. Esto puede conducir a menudo a una interfaz de navegación desordenada, si no destruye su diseño por completo.
Afortunadamente, Adobe Dreamweaver CS3 tiene muchas herramientas que pueden proporcionar soluciones rápidas y sencillas a problemas como estos. Una de las soluciones más prácticas para una lista cada vez más amplia de enlaces de navegación es el menú «salto» de JavaScript, que es un menú desplegable que dirige automáticamente el navegador del usuario a otra página web tan pronto como selecciona una opción del menú. Y lo mejor de todo es que no se requiere ningún conocimiento de técnicas avanzadas de scripting para implementarlo. Incluso puede utilizar algún código CSS simple para darle a su menú Jump un aspecto distinto.
Si no posee una copia de Dreamweaver CS3, puede descargar una versión de prueba de 30 días totalmente funcional.
Comencemos abriendo Dreamweaver y creando un nuevo documento HTML seleccionando la opción Nueva en el menú Archivo. En el cuadro de diálogo que aparece, seleccione HTML en la columna Tipo de página. Ignore las otras opciones del cuadro y haga clic en el botón «Crear».
Temas relacionados:
Desarrollador Movilidad Tecnología y Trabajo CXO Software Hardware Smart Persons Guides
By Mark Kaelin
Mark W. Kaelin ha estado escribiendo y editando historias sobre la industria de TI, los gadgets, las finanzas, la contabilidad y la vida tecnológica durante más de 25 años. Más recientemente, ha sido colaborador habitual de BreakingModern.com, aNewDomain.net y ConsejoTecnologico.com.
×Biografía
completa
Mark W. Kaelin ha estado escribiendo y editando historias sobre la industria de TI, los gadgets, las finanzas, la contabilidad y la vida tecnológica durante más de 25 años. Más recientemente, ha sido colaborador habitual de BreakingModern.com, aNewDomain.net y ConsejoTecnologico.com.